Help Documentation
Maori Wordpress Theme
Thank you for purchasing our theme ! Please take the time to read through the following sections before asking for support. As many support related questions can be answered simply by re-reading the documentation.
First Steps
Installation - First Steps
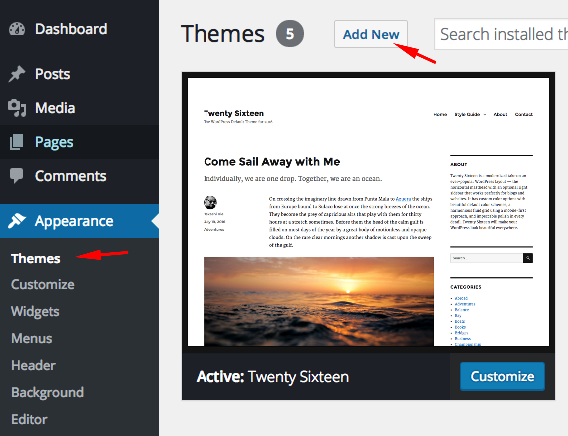
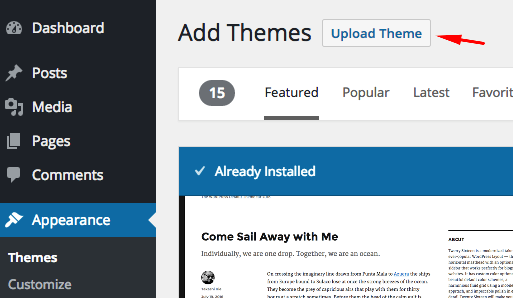
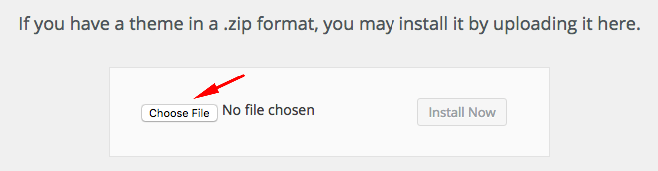
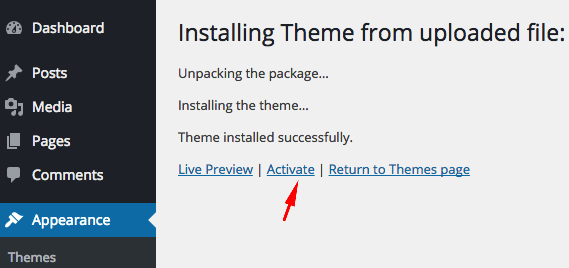
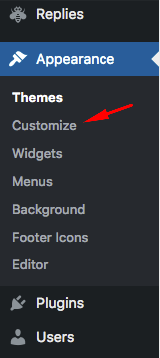
The first thing you need to do when you want to install a new WordPress theme is to login to your site admin page. Once there, go to Appearance -> Themes. Here, you will see all the themes you have currently installed in your application. To add another one, simply click on the Install Themes tab. Upload the zip package which you have downloaded from Themeforest from your local hard drive.




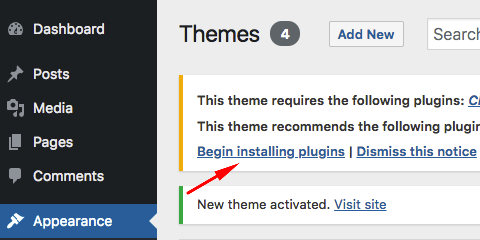
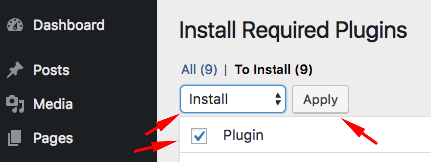
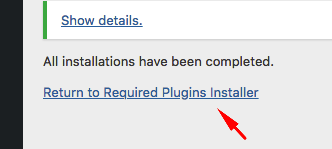
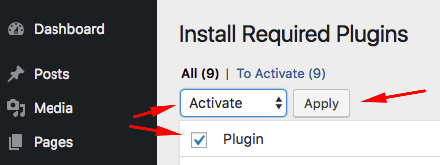
If you want to use the theme with all bundled features, you should upload and activate all required plugins. After the installation of the theme, you will see a message about them. Click "Begin Installing Plugins", install the plugins and activate them.




Loading Demo Content - First Steps
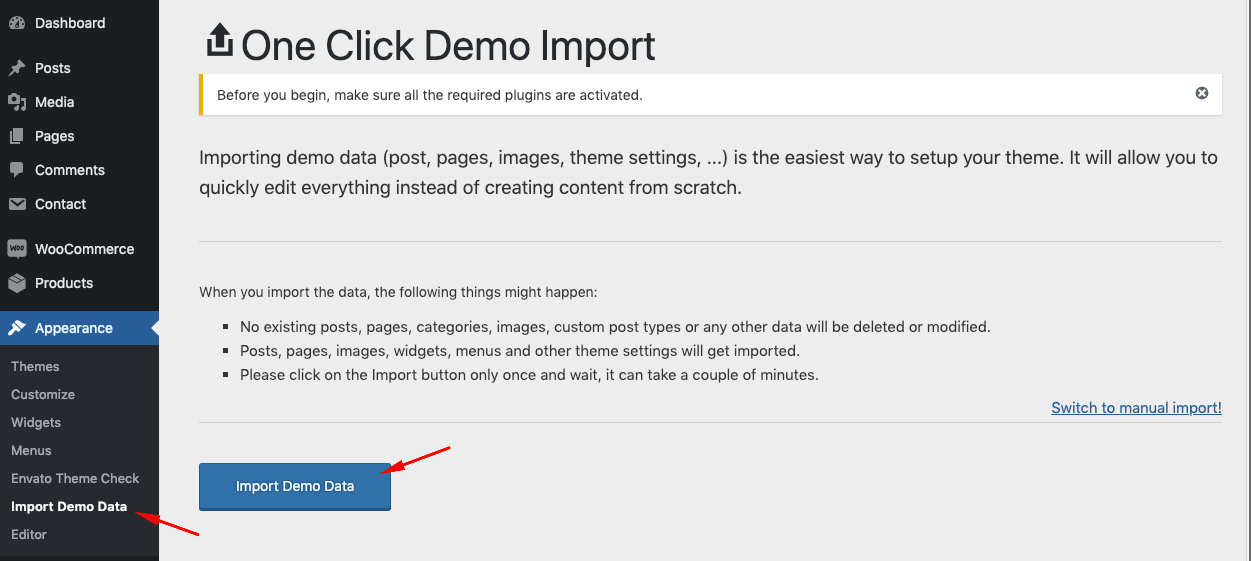
Go to Appearance->Import Demo Data and click on the Import button only once and wait, it can take a couple of minutes.

Creating Front Page & Blog Page - First Steps
First of all, you should create a new page for your frontpage display.
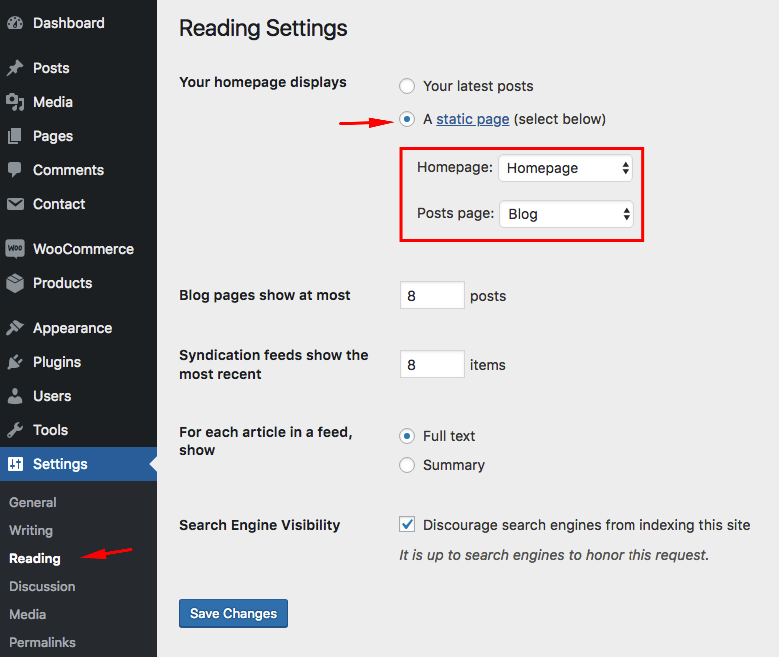
Go to Settings->Reading and select in the drop-down box this page for the front page display.
To create a blog page, create a blank page.
Go to Settings->Reading and select in the drop-down box the name of the Page that will now contain your latest posts. You can also use one of the blog page templates to create a page which displays all your posts. For more information please look at Page Templates section.

Adding Logo - First Steps
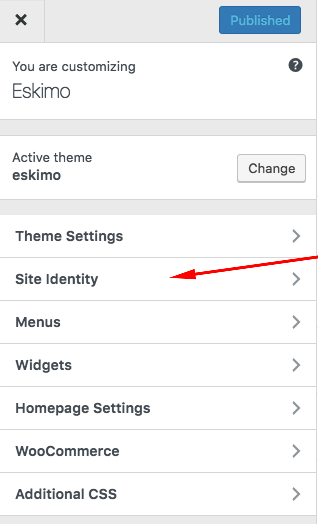
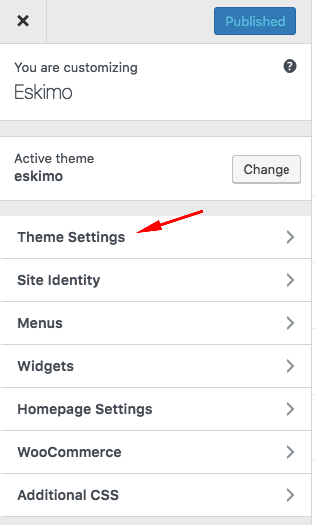
You can upload your logo from Appearance->Customize->Site Identity.


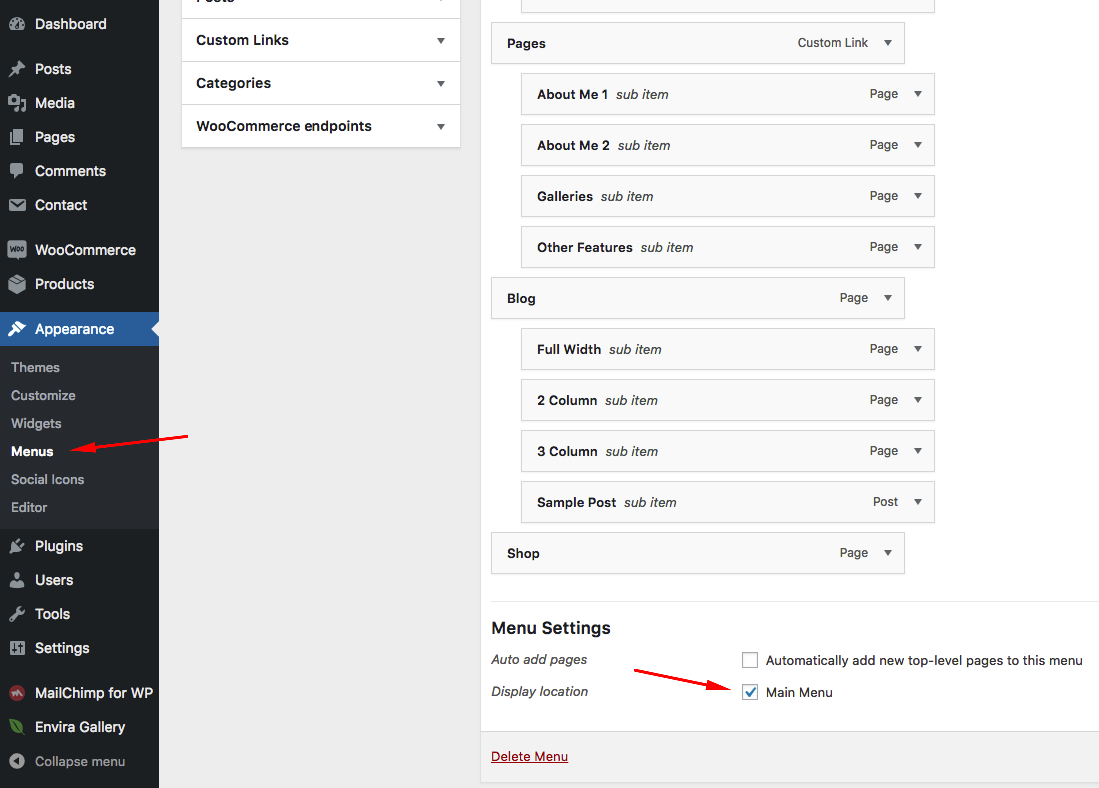
You can create menus from Appearance->Menus page. After creating your menus, you must manage your menu location.
Maori main menu doesn't support multilevel dropdown menus.
For more information about WordPress menus, please read the WordPress menu guide

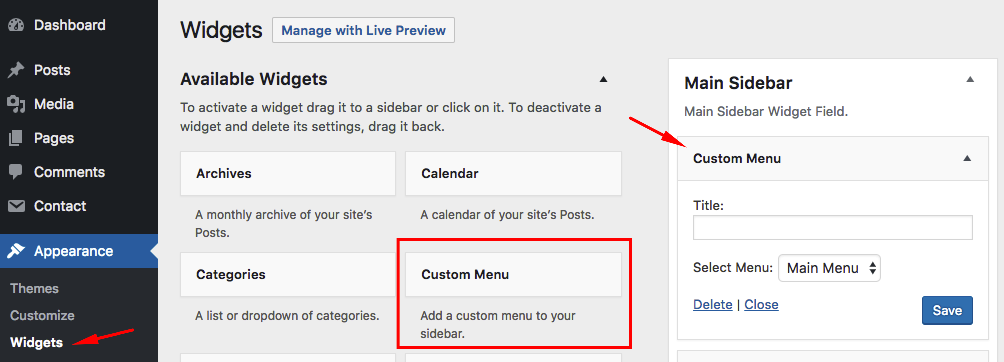
Custom Menu
Another way to use a WordPress menu is using custom menu widget. You can use this widget to add your menus to any widget area.

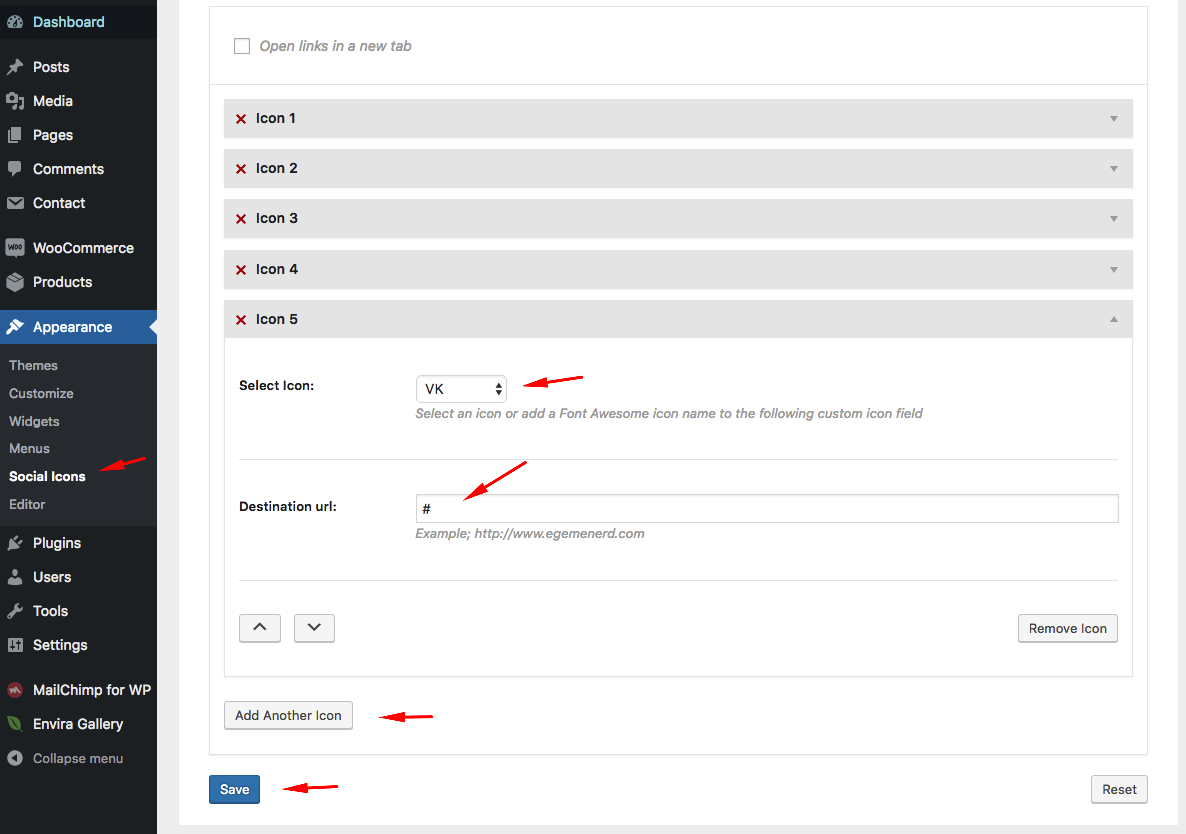
To add social media icons to the menu, just fill the required fields and click "Add Another Icon" to add a new icon or click "Save".

You can also use SiteOrigin Social Media Buttons widget to add social icons to any widget area. To use this widget, you should upload/activate SiteOrigin Widget Bundle plugin.
Page Templates - First Steps

Standard Templates
"Default template" is a standard fullwidth page template.
The only difference between default template and woocommerce template is sidebar. Woocommerce page template displays Woocommerce sidebar and search box.
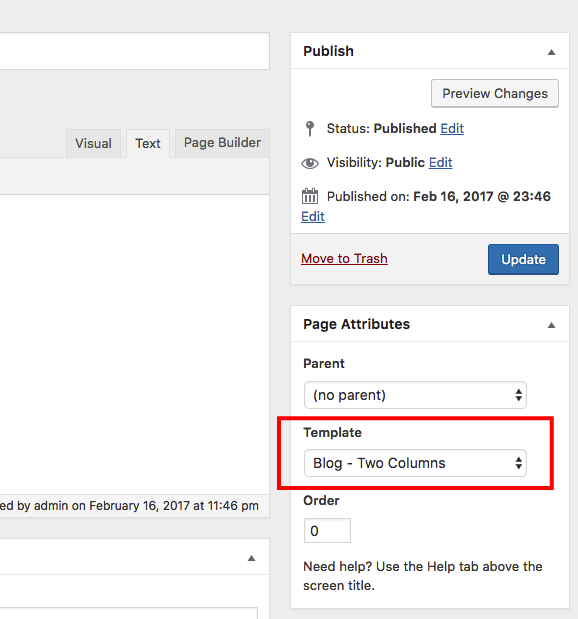
Blog Templates
The following templates display your latest posts in different layouts.
- Blog - 2 Column
- Blog - 3 Column
- Blog - Full Width
Artists Templates
The following templates display artists in different layouts.
- Artists - 2 Column
- Artists - 3 Column
- Artists - Full Width
FAQ Templates
The following templates display faqs in different layouts.
- FAQ
- FAQ - Full Width
Customizer



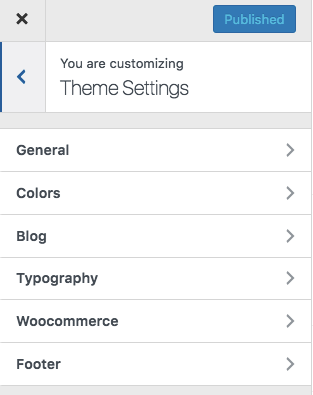
General - Customizer
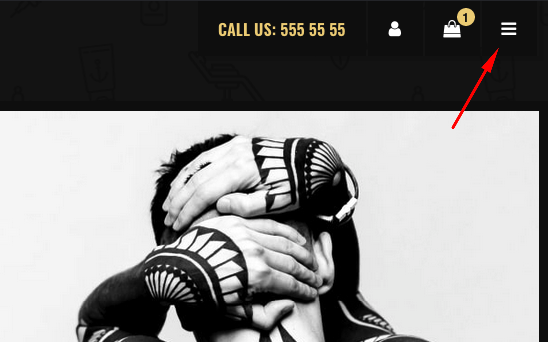
- Phone Number
- You can add your phone number to the header.
- Sliding Panel Width
- Maximum width of the sliding panel.
- Use featured images for only post thumbnails
- If you don't want to display featured images on single post page, switch on.
- Disable Image MouseOver Animations
- To disable image MouseOver animations, switch on.
- Masonry Thumbnail Size
- Default Thumbnail Size for Masonry Layout
- Archive Page Layout
- Category, archive and search pages
- Social media sharing buttons
- You can add social media sharing buttons to the bottom of the posts.
- Blog 2 Column Page Template
- Maximum number of the posts on Blog 2 Column Page Template
- Blog 3 Column Page Template
- Maximum number of the posts on Blog 3 Column Page Template
Backgrounds&Colors- Theme Settings
You can find all available color settings in this section.
Typography - Customizer
- Default Browser Font Size
- You can use this option to change the all font sizes easily.
- Body
- The default stylings of all standard texts.
- Headings
- The default stylings of all headings (h1,h2,h3,h4,h5,h6).
- Menus, Buttons, Subtitles etc.
- The font family of some other elements.
Artists - Customizer
- Masonry Thumbnail Size
- Default Thumbnail Size for Masonry Layout
- Category Page Layout
- Artist category page layout
- Social media sharing buttons
- You can add social media sharing buttons to the bottom of the posts.
- Button Text
- Default text is "Learn More".
Woocommerce - Theme Settings
Maori is fully compatible with Woocommerce.
- Product layout
- Default page layout of Woocommerce pages. If you want to select hree or four columns, we suggest you to remove sidebar.
- Product Thumbnail Size
- Default size of the product thumbnail images.
- Single Product Image Size
- Default size of the single product images (slider images).
- Single Product Image Column Size
- The width of the image container in percents.
- Placeholder Image
- If a product has no image, this placeholder image will displayed.
- Related Products
- To enable related products from single product pages, switch on.
- Number of related products
- Maximum number of related products.
- Social Sharing Buttons
- You can add social media sharing buttons to the bottom of the products.
- Shop page show at most
- Maximum number of the products on Woocommerce pages (Shop,archive etc.).
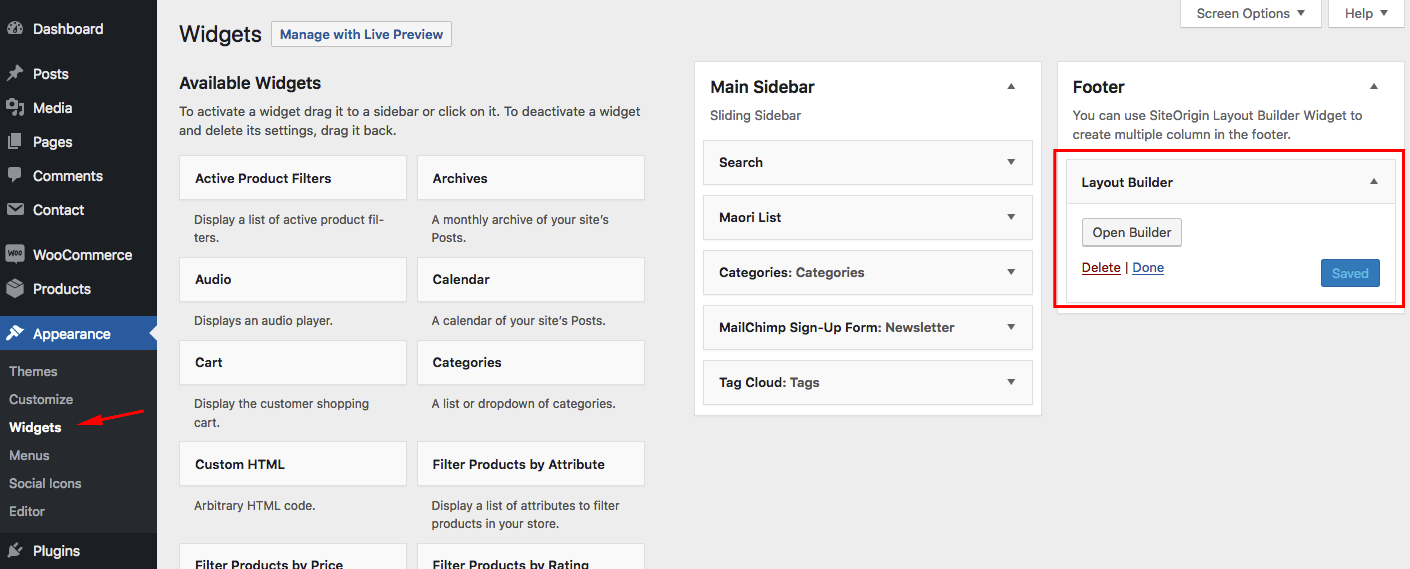
Footer - Theme Settings
You can add a copyright message to the footer from this section. You can use some basic html tags like a, strong etc.
Posts
If you are an unexperienced WordPress user, we suggest you to read the following article;
How to Add a New Post in WordPress and Utilize all the FeaturesExcerpts
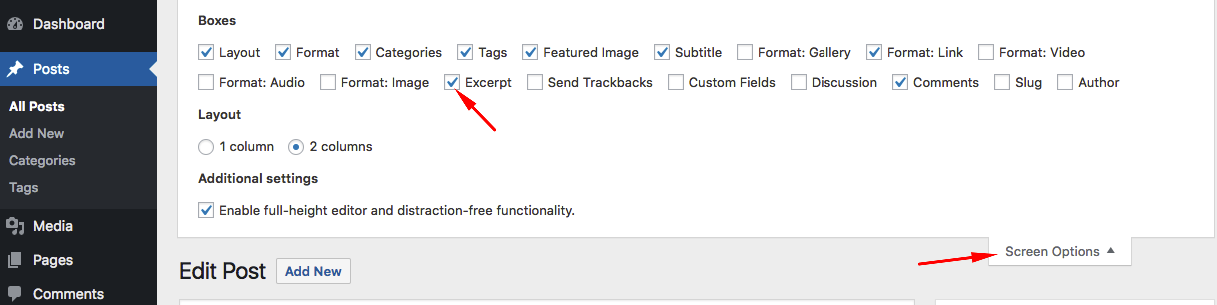
An excerpt in WordPress is a term used for article summary with a link to the whole entry. An excerpt can be auto generated by a WordPress theme.
Another way to create excerpts for a WordPress post is by entering the summary of an article in Excerpt field on Post Edit screen. This field is not displayed in the post edit screen by default. To enable it a user needs to click on Screen Options button on the top right corner of post edit screen and then enable it.


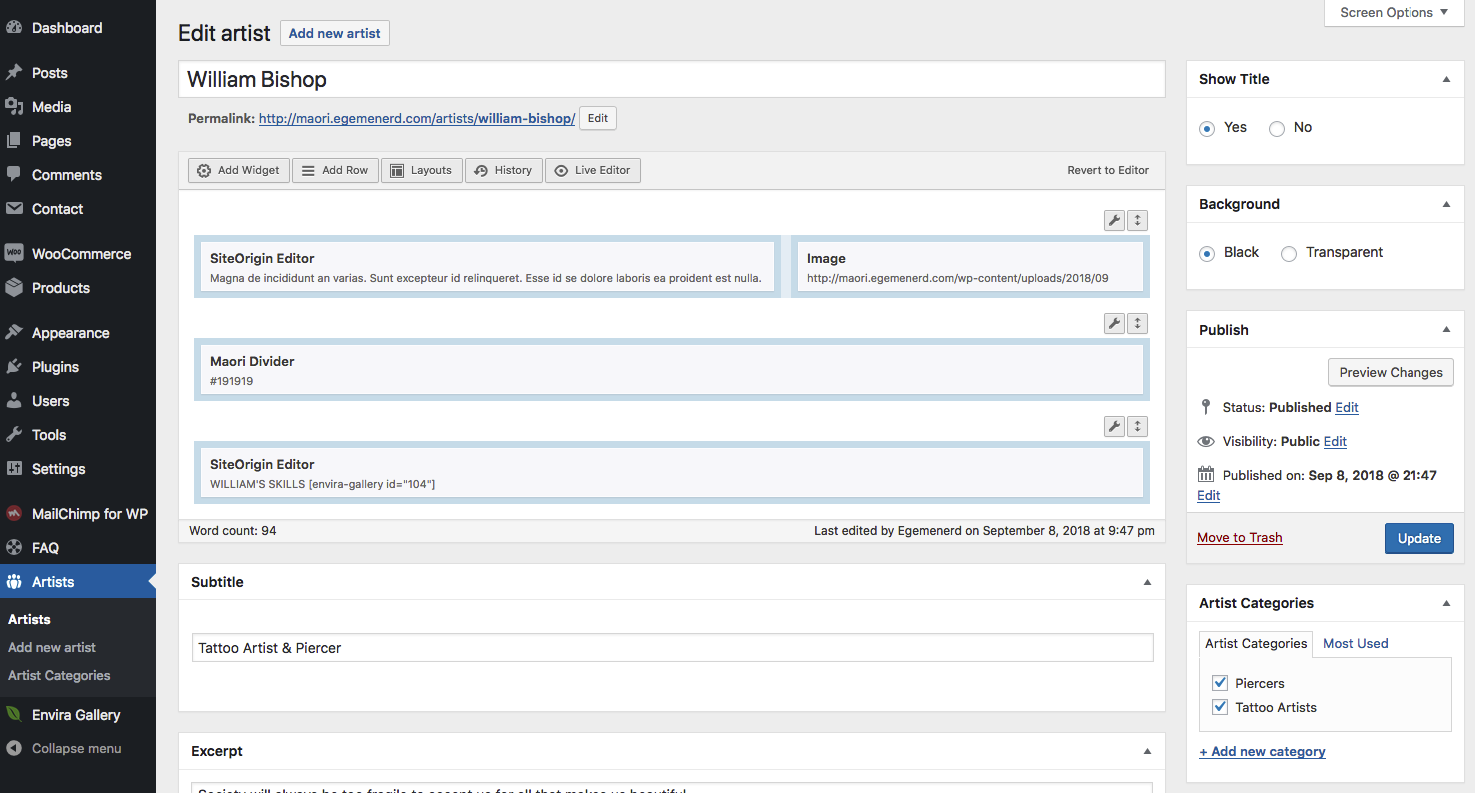
Subtitle
You can add a subtitle to your posts or pages. It is recommended for SEO.

Show Title & Background
You can hide the title or remove black page container.

Featured Image
The Featured Image (also known as post thumbnail) is a WordPress theme feature which allows you to add a representative image to the posts.

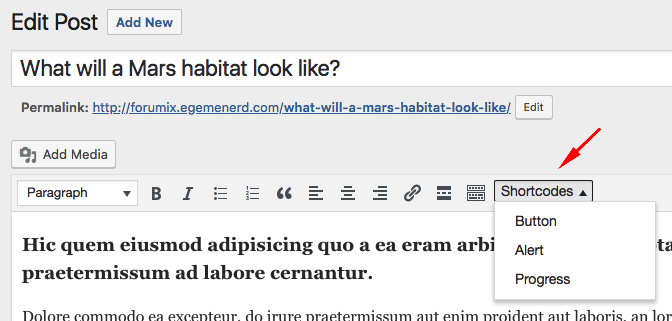
Shortcodes
You can use shortcode menu which is on the editor to add shortcodes to your posts/pages.

URL: Destination url
Button text: The text of the button
Open in a new tab: yes or no
Outline: yes or no
Size: normal, large or small
Style: Available button styles are primary, success, info, warning and danger.
Alert - Shortcodes
Dismissible: Display a close alert icon or not
Style: Available button styles are primary, secondary, success, info, warning and danger.
Text: You add alert content between mpalert shortcodes.
Progress Bar - Shortcodes
Value: You must add a value between 0 and 100.
Style: Available button styles are primary, secondary, success, info, warning and danger.
Striped: You can add stripes to the background of the progress bar.
Animated: Stripes can be animated.
Label: You can add an additinal text into the proggress bar.
Modal - Shortcodes
Button text: The text of the button
Modal Title: the title of the modal box
Outline: yes or no
Size: normal, large or small
Style: Available button styles are primary, success, info, warning and danger.
Page Builder
You should install/activate following plugins to use the page builder and all available widgets to build your pages;
Maori Features
Siteorigin Page Builder
Page Builder by SiteOrigin is the most popular page creation plugin for WordPress. It makes it easy to create responsive column based content, using the widgets you know and love. Your content will accurately adapt to all mobile devices, ensuring your site is mobile-ready.
Maori Widgets - Page Builder
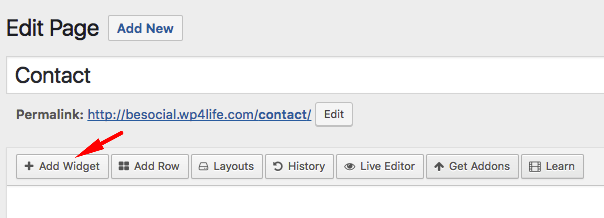
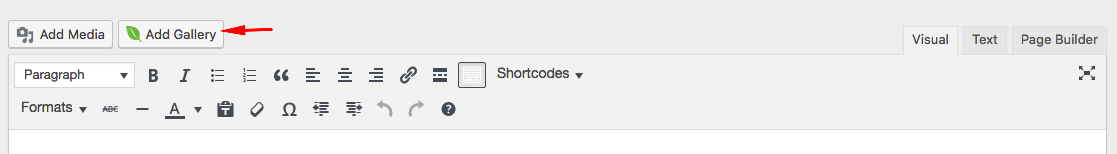
Click add widget button;

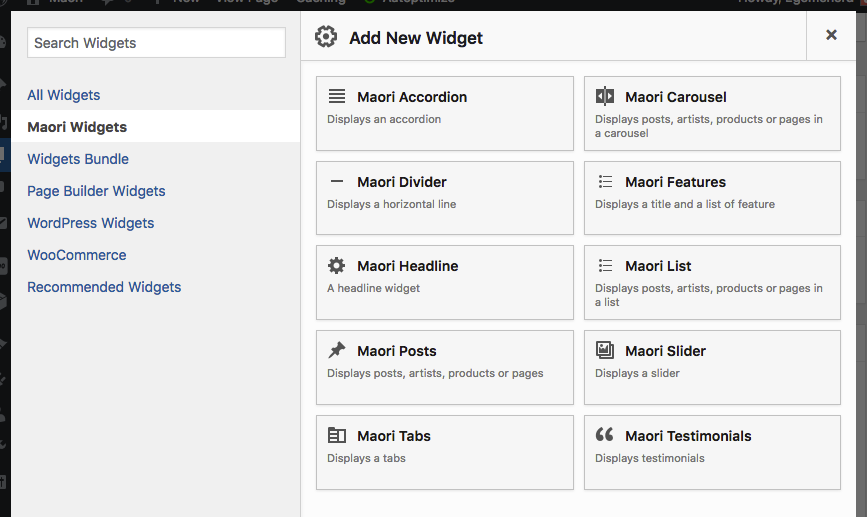
Click "Maori Widgets" to see all available widgets in the Maori Features plugin.

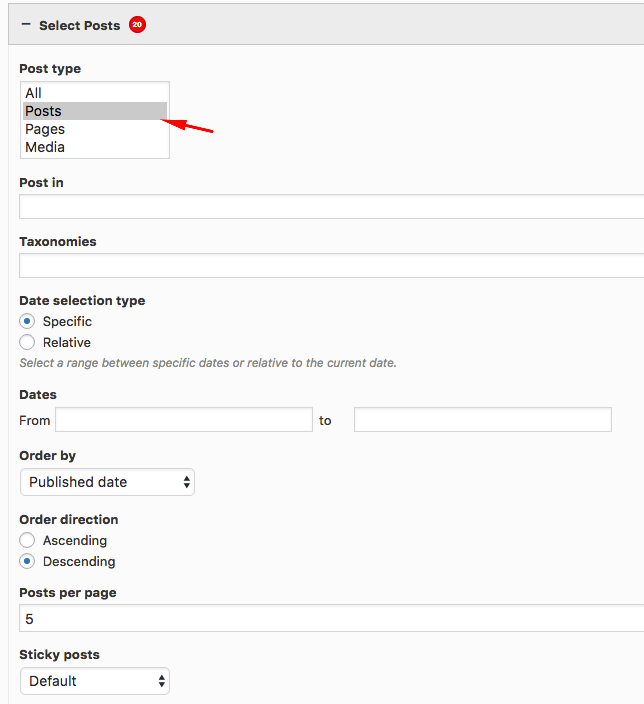
Post Selector
Post Selector allows you to select pages, posts, products etc. from your database easily to display in the following listing widgets;
Click "Select Posts" to open the panel.

- Post Type: As default the widget displays only blog posts. It is possible to display movies, pages or other WordPress custom post types with this setting.
- Post In: Here is where you will enter the Post ID’s you wish to include in your widget. If you do not know the ID’s you can click on the "Select Posts" button to open the Select Posts dialogue and search for the posts.

- Taxonomies: Here is where you specify any custom taxonomies.
- Order By: Click on the drop down menu to specify how to order posts within the post carousel. The default order is “By Include Order” meaning as they were added when they were selected. Click on the round arrow icon to specify descending or ascending.
- Posts Per Page: Set the number of selected posts you wish to display in the widget by adjusting the value in the Posts Per Page field.
Maori Posts
This widget displays posts, pages, products or any custom post type in a grid layout.
Maori Carousel
This widget displays posts, pages, products or any custom post type in a carousel.
Maori Slider
This widget displays an image slider.
Maori Post List
This widget displays posts, pages, products or any custom post type as a list.
Maori Accordion
Displays an accordion.
Maori Tabs
Displays a tabs.
Maori Testimonials
Displays testimonials in a carousel.
Maori Divider
Displays a horizontal line. It may be useful for adding space between rows or widgets.
Maori Headline
Displays a title, a subtitle and a button.
Other Widgets - Page Builder
Siteorigin Widgets - Page Builder
There are a lot of widget in Siteorigin Widgets Bundle plugin. For more information, please visit the plugin documentation page;
Google Maps Widget
Mailchimp Sign-up Form - Page Builder
To use this widget, you should upload/activate Mailchimp for WordPress plugin.

Artists
You can create individual pages for your artists. You can edit artist pages like other standard pages. You can use categories to organize them.


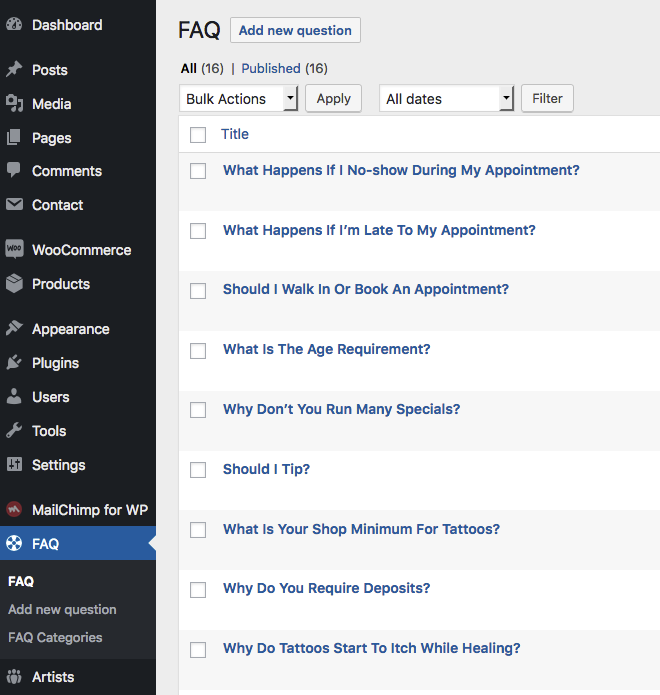
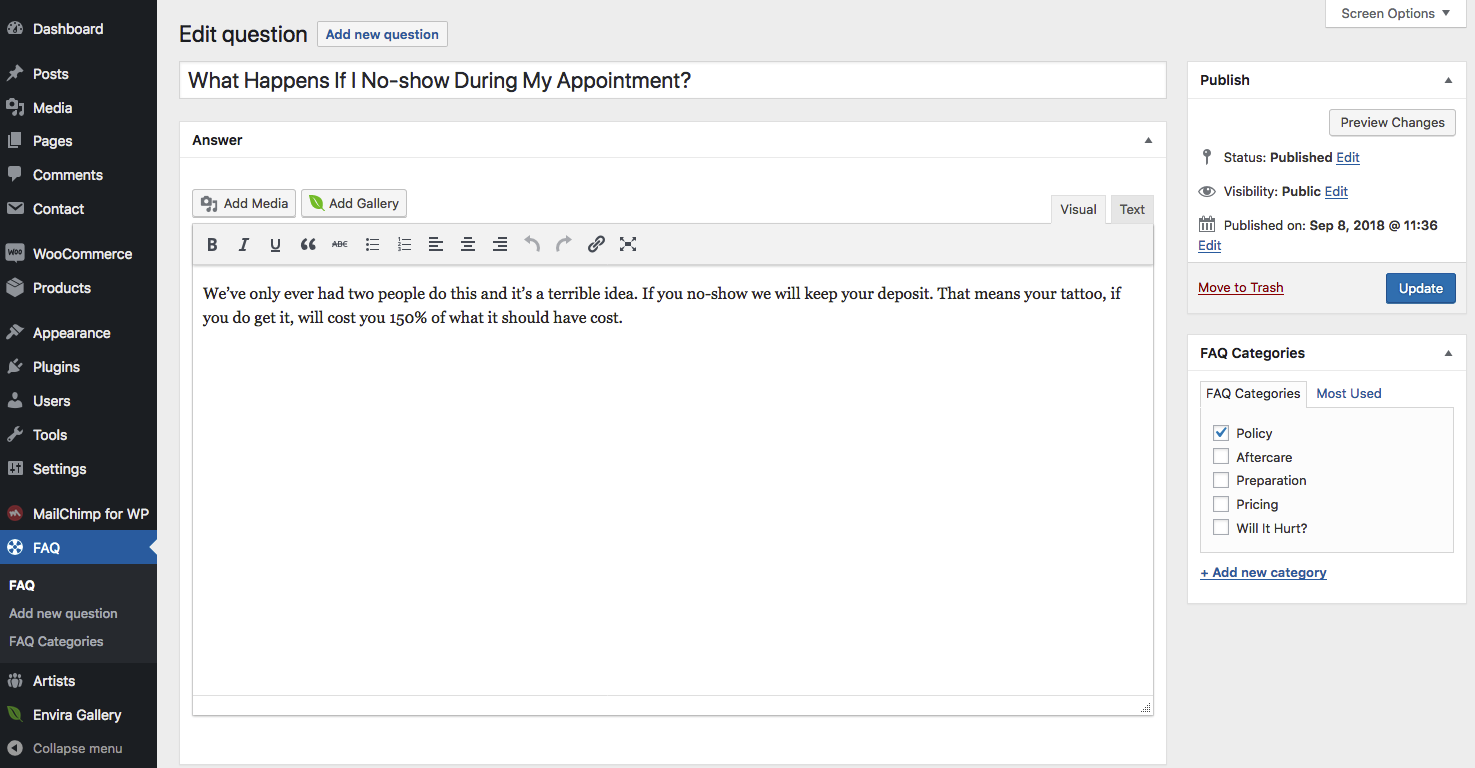
FAQ
You can create as many question&answer as you wish. You can organize them with categories. All questions will be displayed on FAQ page templates.


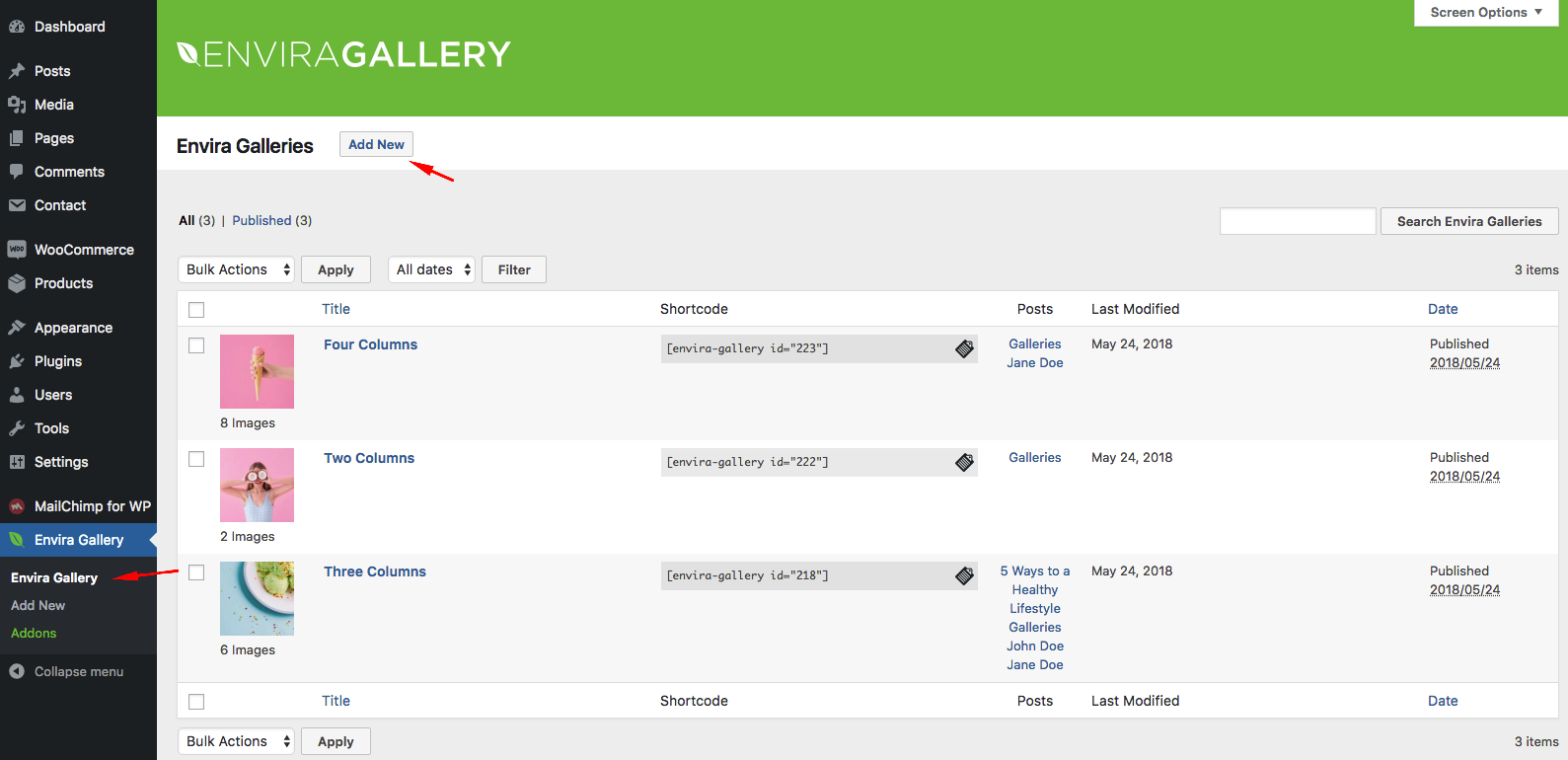
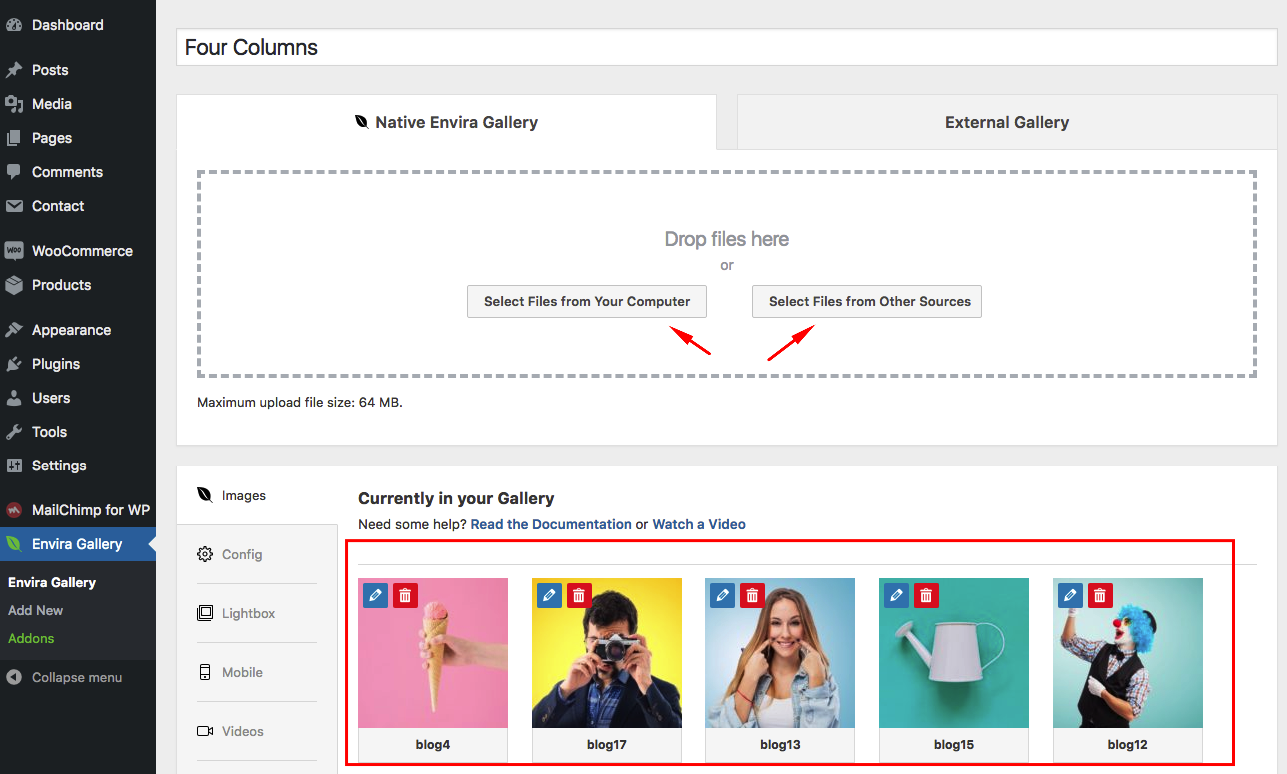
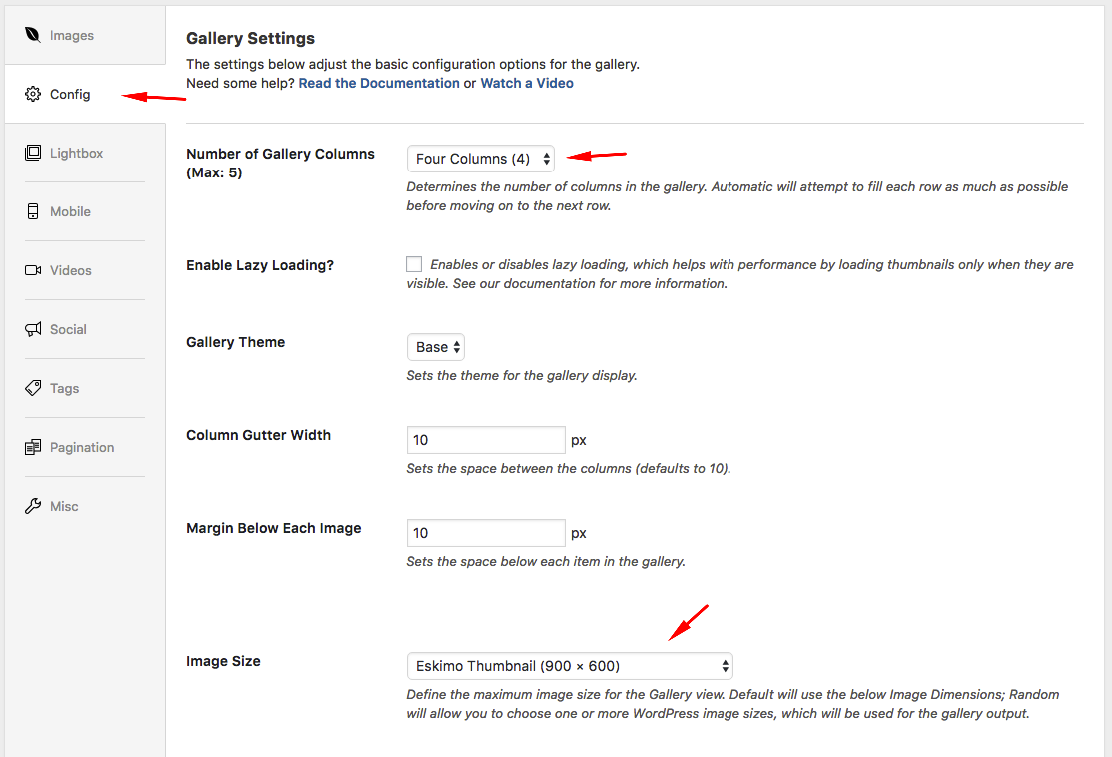
Galleries
You can use Envira Gallery plugin to create image galleries. You can add these galleries to any post, artist page or any other page easily.




For more information about Envira Gallery, please visit the plugin's documentation page;
Compatibility
Maori is compatible with the following plugins;
SiteOrigin Page Builder - Compatibility
Linear page layouts are limiting when you’re trying to express a detailed idea. With SiteOrigin’s Page Builder, you can create columized page layouts populated with the widgets and themes you know and love. Its drag and drop interface is so easy to learn, that you'll be up and running in no time.
SiteOrigin Widgets Bundle - Compatibility
The SiteOrigin widget bundle gives you a collection of widgets that you can use and customize. All the widgets are built on our powerful framework, giving you advanced forms, unlimited colours and 1500+ icons.
Woocommerce - Compatibility
WooCommerce is a free eCommerce plugin that allows you to sell anything, beautifully. Built to integrate seamlessly with WordPress, WooCommerce is the world’s favorite eCommerce solution that gives both store owners and developers complete control.
Contact Form 7 - Compatibility
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Mailchimp for WordPress - Compatibility
MailChimp for WordPress, the absolute best. Subscribe your WordPress site visitors to your MailChimp lists, with ease.
Autoptimize - Compatibility
Autoptimize speeds up your website and helps you save bandwidth by aggregating and minimizing JS, CSS and HTML.
Optimus - Compatibility
Effective image compression and optimization during the upload process. Automatic and without loss of quality.
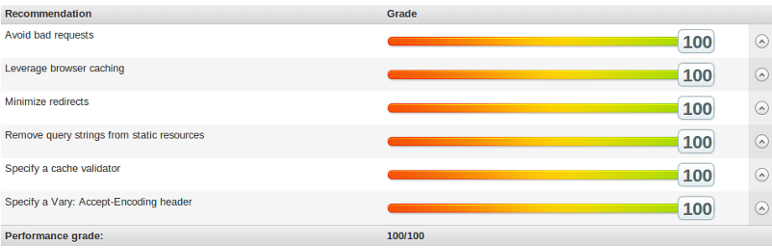
Leverage Browser Caching - Compatibility
As it’s name, it will fix Leverage Browser Caching issues in your WordPress website. Also it improves page speed score in website testing tools like: Pingdom, GTmetrix, PageSpeed, Google PageSpeed Insights and YSlow.
Remove Query Strings From Static Resources - Compatibility
This plugin will remove query strings from static resources like CSS & JS files inside the HTML
element to improve your speed scores in services like Pingdom, GTmetrix, PageSpeed and YSlow.Support
Beginner's Guide to WordPress
If you are not an experienced WordPress user, I suggest you to start from this free course. After taking this free course you'll be completely comfortable with installing WordPress, adding new content, customising WordPress themes, using WordPress plugins, and managing existing blogs or websites.
Help Documentation
Many support queries and technical questions will already be answered in this documentation. So please take the time to read through all the sections.
Knowledge Base
Your question may already be answered in the knowledge base...
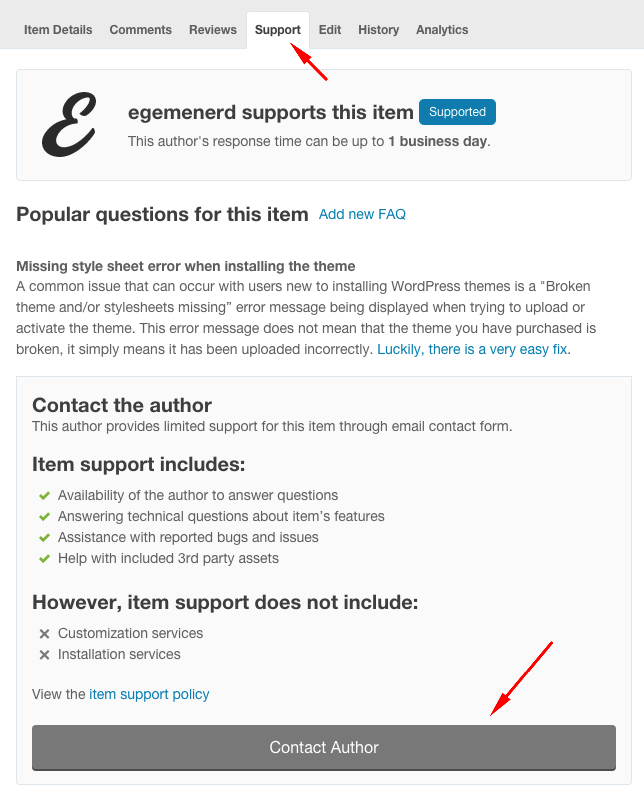
Item Support
Item support is a service provided by many authors on ThemeForest and CodeCanyon.
What's included in item support
Answering questions about how to use the item
Answering technical questions about the item (and included third party assets)
Help with defects in the item or included third party assets
Item updates to ensure ongoing compatibility and to resolve security vulnerabilities
What's NOT included in item support
Item customization
Installation of the item
Hosting, server environment, or software
Where can I get the item support?
Item support is a service provided by many authors on ThemeForest and CodeCanyon.

 Envato
Envato Facebook
Facebook Behance
Behance












Social Icons - First Steps