Help Documentation
DV FAQ Wordpress Plugin
Thank you for purchasing our plugin ! Please take the time to read through the following sections. As many support related questions can be answered simply by re-reading the documentation.
Installation
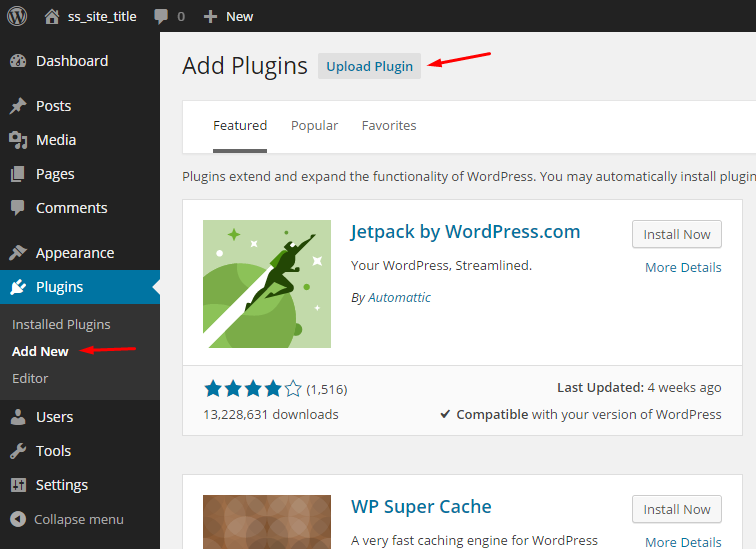
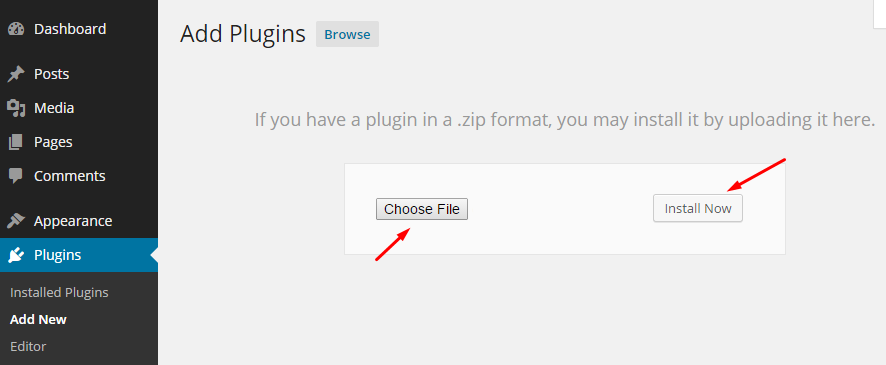
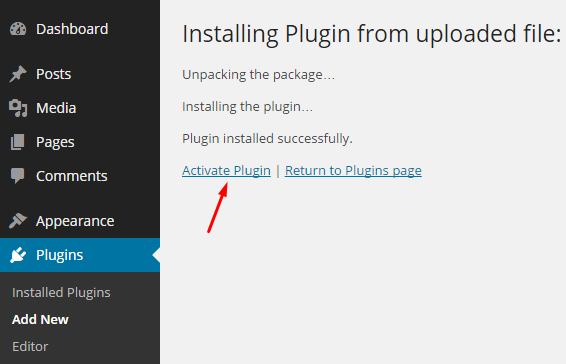
Download the zip file from your Codecanyon account and upload it to your website from Plugins->Add New.



General

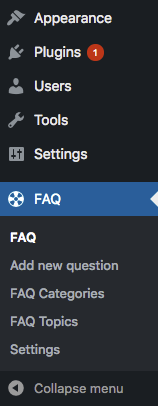
After the plugin activation, you will see a new menu item on the left side of the WordPress dashboard.
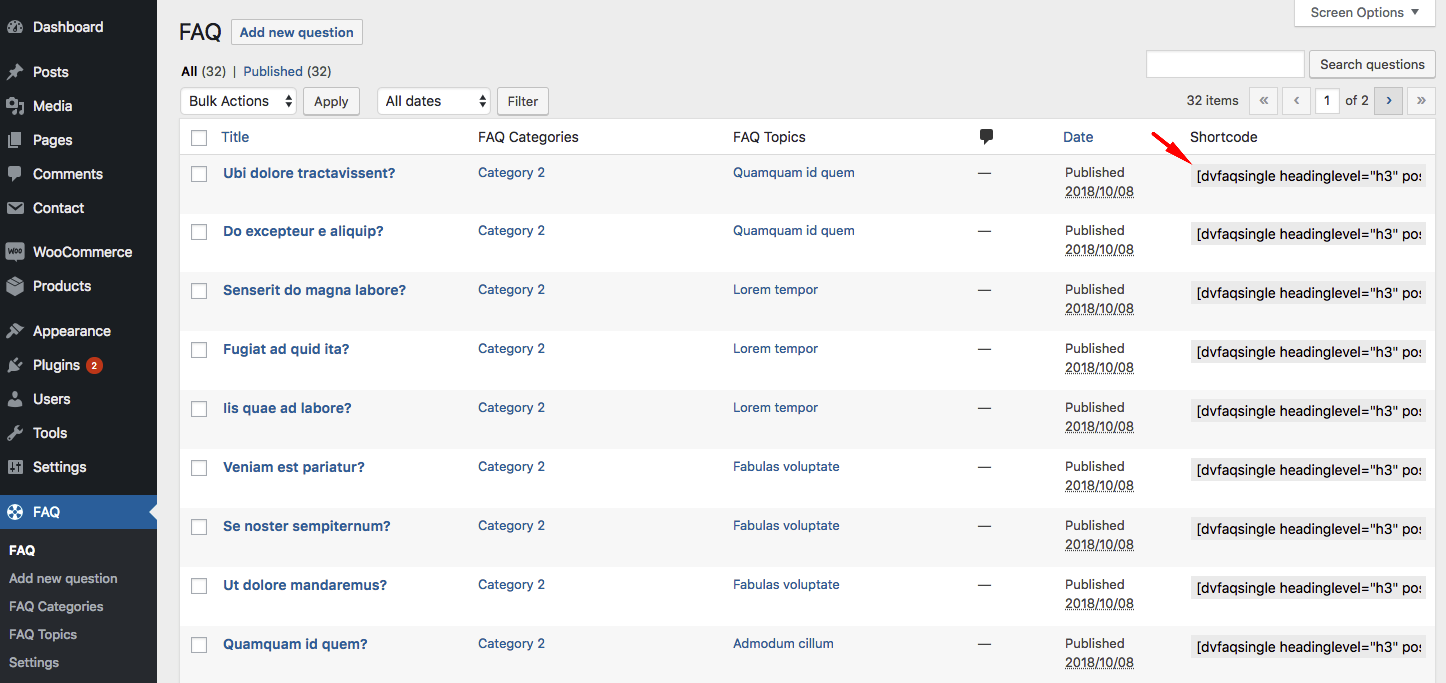
FAQ: All FAQ will be displayed on this page.
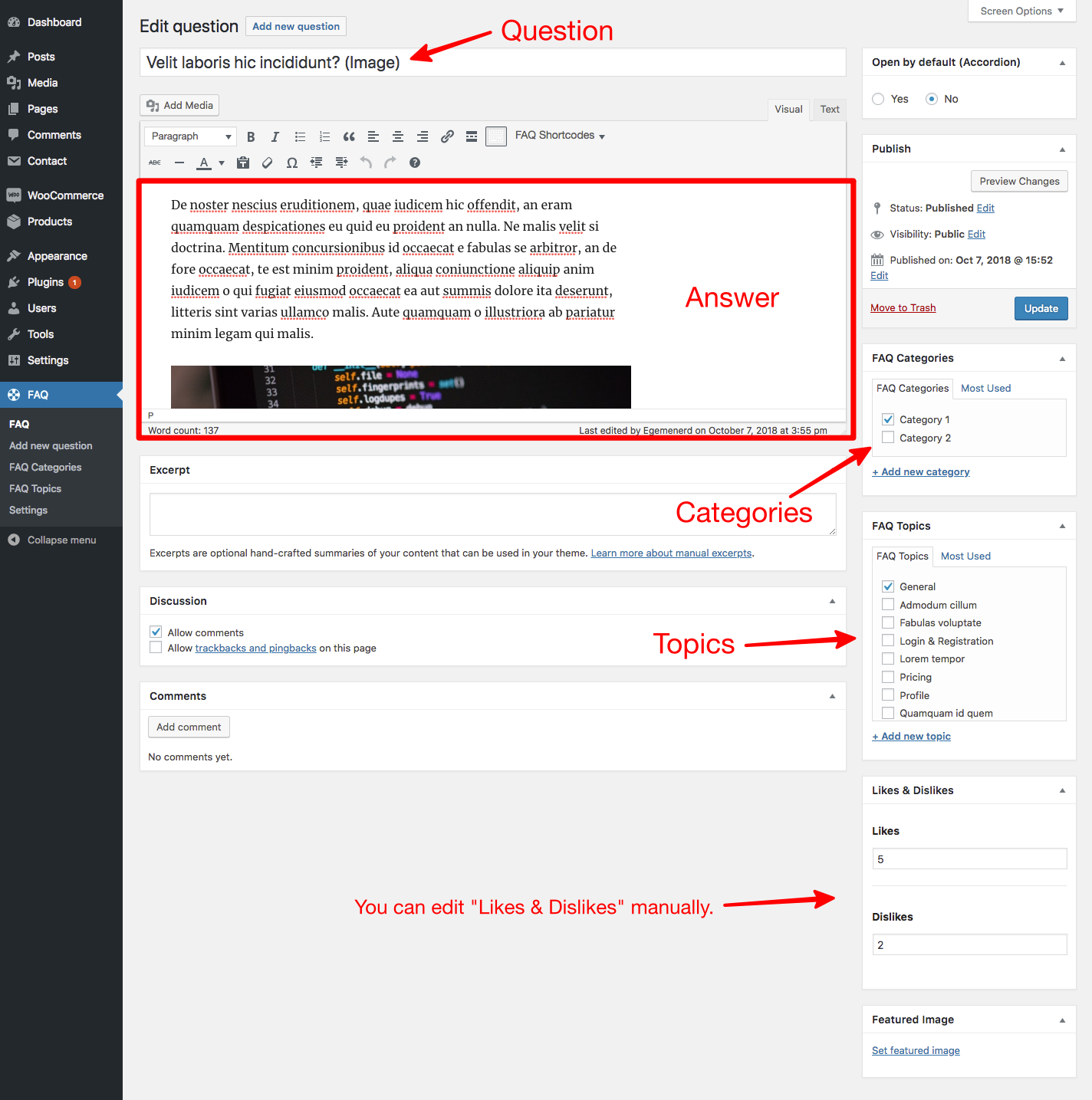
Add new question: Click here to add a new question.
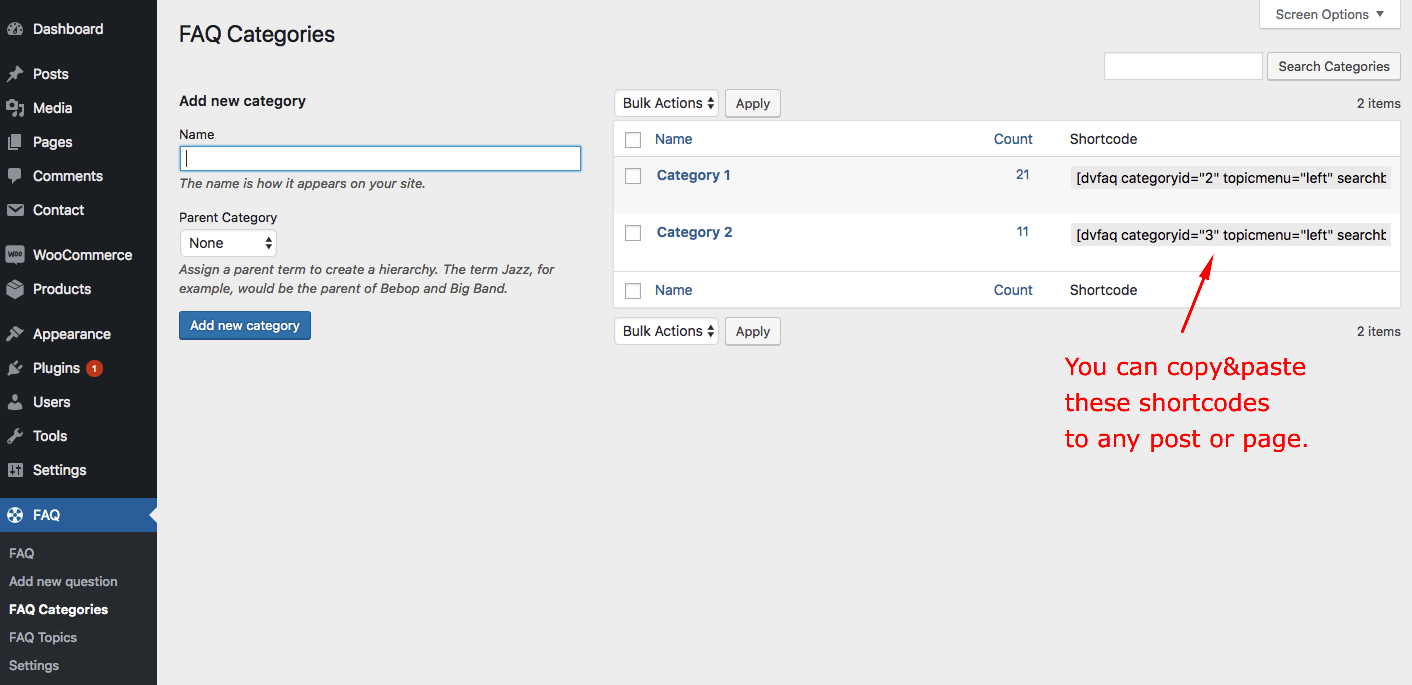
FAQ Categories: FAQ categories allow you to create individual FAQ pages with different Q&A and topics.
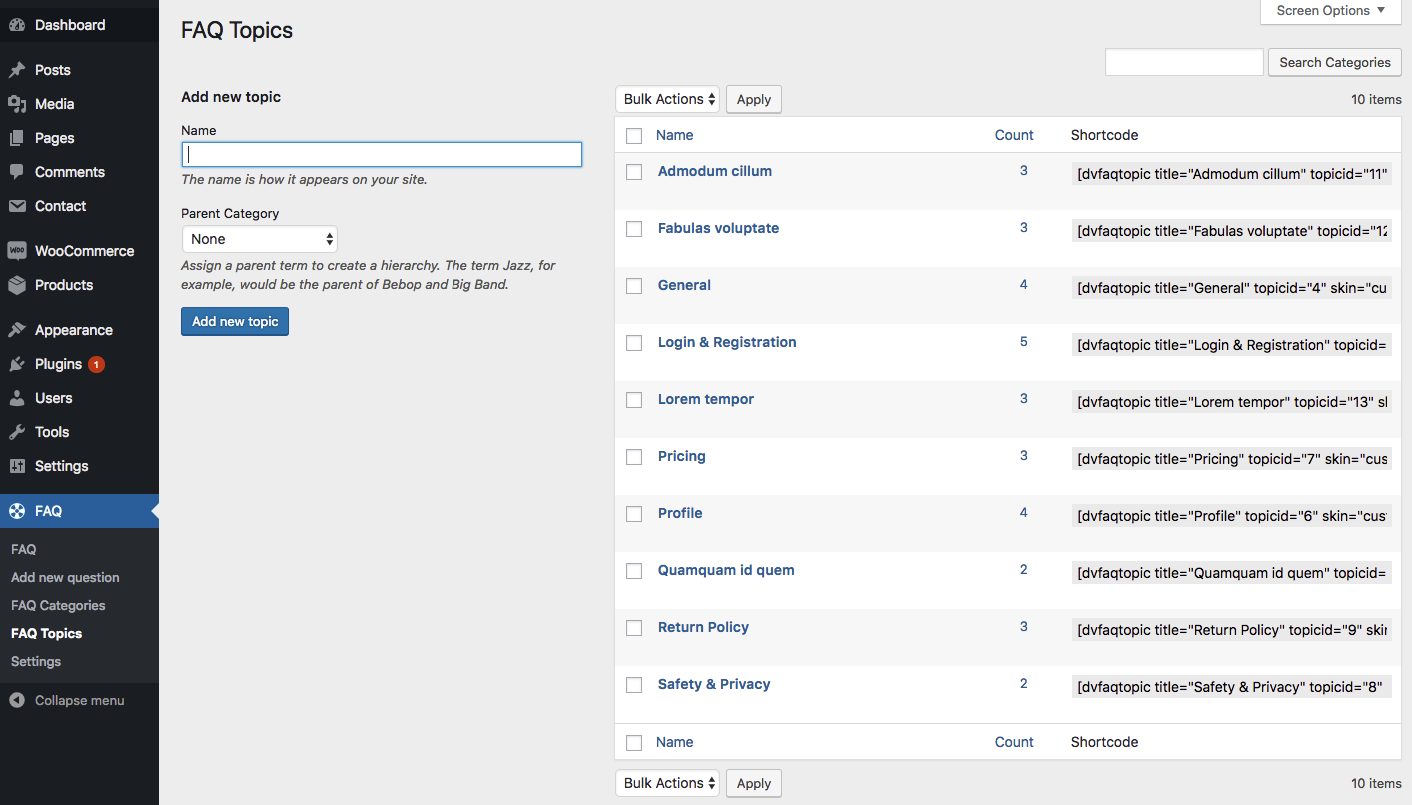
FAQ Topics: You can organize your FAQ with the topics.
Settings: The settings of the plugin.


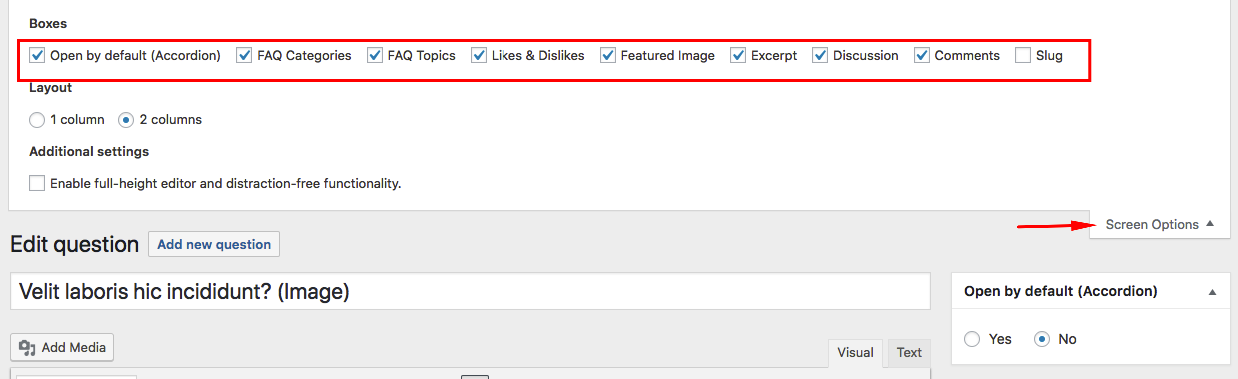
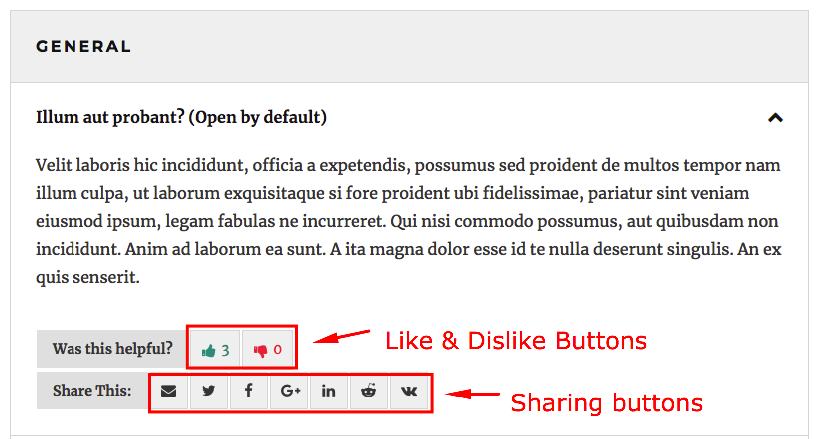
- You can set the accordion to opened by default.
- If you add a text to this field, "Read More" link will be displayed after the excerpt. Users will have to click this url to view the content.
Shortcodes
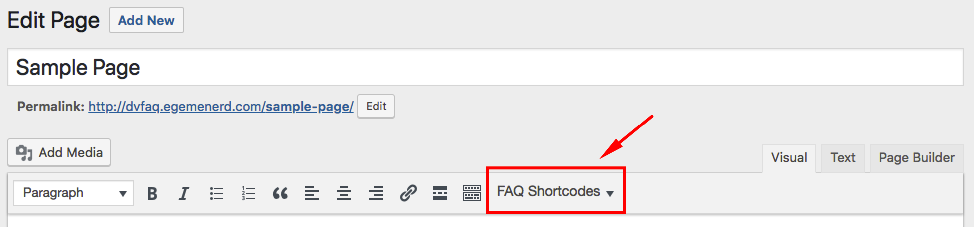
You can use the shortcode generator to add the shortcodes to the posts or pages;

DV FAQ Shortcode
This shortcode displays all questions in a specific category. You can find the sample shortcode at the categories page;

Attributes
- The ID of the category.
top, left, right or noneyes or nocustom, light or dark (You can change the colors of the custom skin from the plugin's settings page.)- If you don't want to add a title, leave this field blank.
yes or no
Example shortcode;
DV FAQ Topic Shortcode
This shortcode displays all questions in a specific topic. You can find the sample shortcode at the topics page;

Attributes
- If you don't want to add a title, leave this field blank.
- The ID of the topic.
yes or nocustom, light or dark (You can change the colors of the custom skin from the plugin's settings page.)yes or no- If you want to enable pagination, enter the maximum number of the questions to display. If you activate the pagination, search box will be disabled.
ASC or DESC (Ascending, Descending.)date,ID,title,random or comment_countExample shortcode;
DV FAQ Single Shortcode
This shortcode displays a specific question and answer. You can find the sample shortcode at the faq page;

Attributes
h1,h2,h3,h4,h5 or h6- The ID of the post.
custom, light or dark (You can change the colors of the custom skin from the plugin's settings page.)Example shortcode;
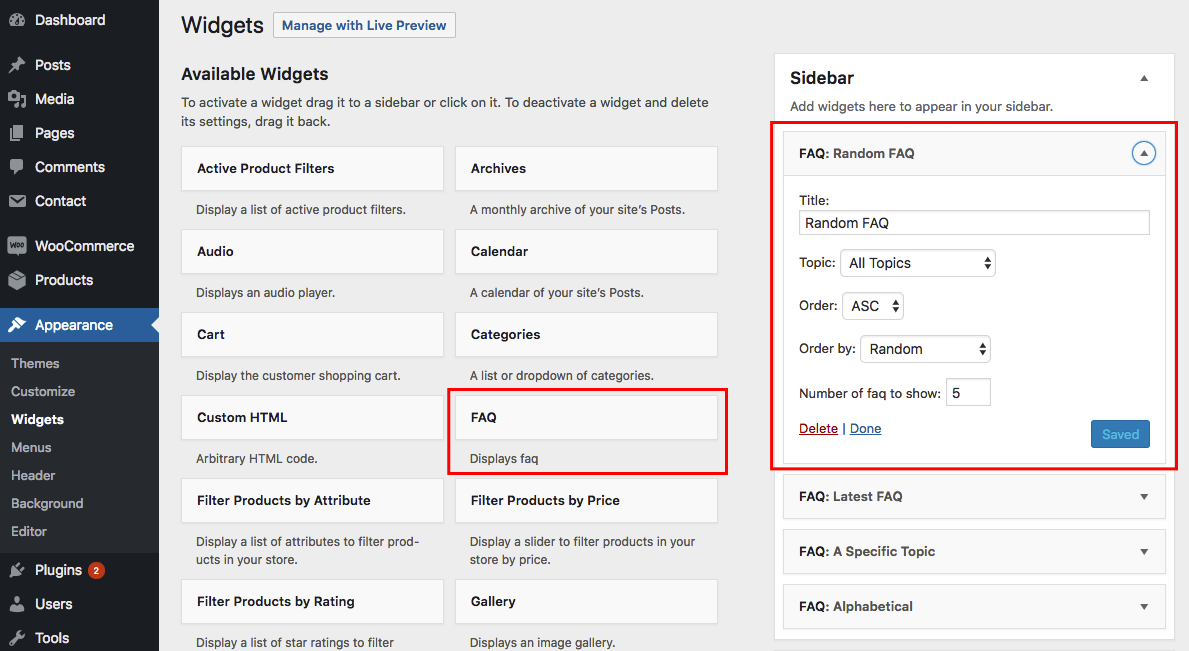
Widget
You can use the widget to add FAQ to your theme's widget fields. It is highly suitable for sidebars.

Elementor
DVFAQ is compatible with Elementor Page Builder. There are 2 Elementor widget in DVFAQ; FAQ Category and FAQ Topic.

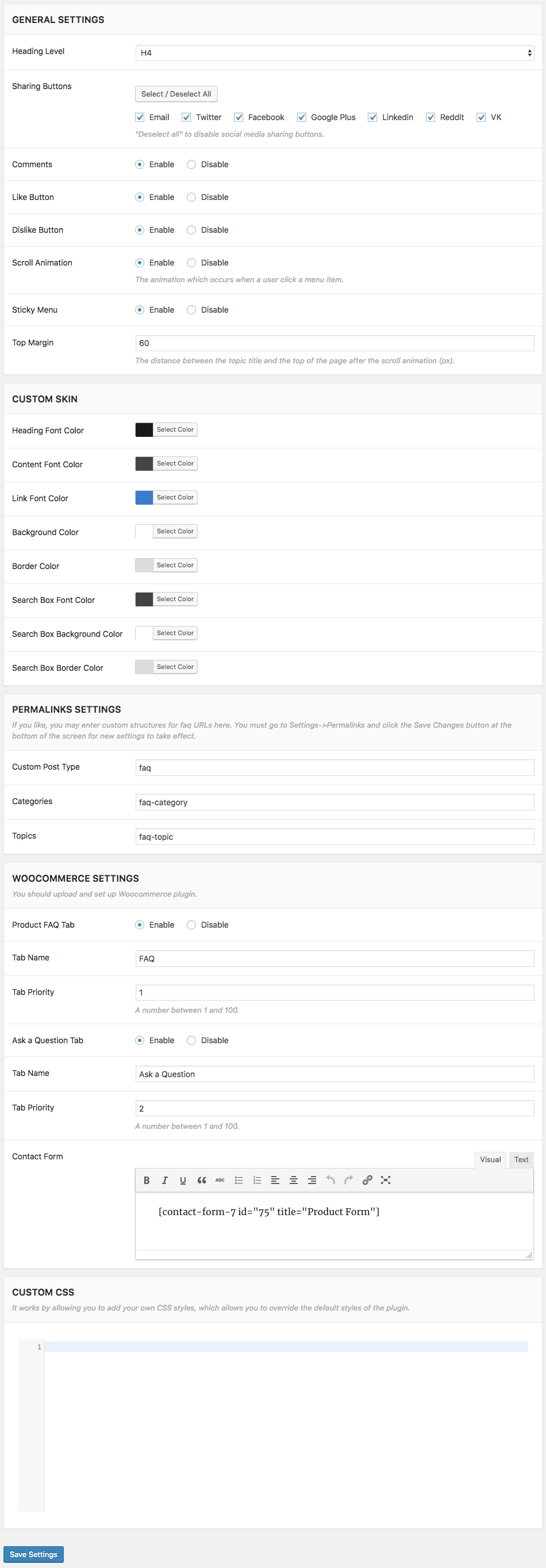
Settings

General Settings
- The heading level of the topic titles.

- If you want you can enable WordPress comments on single FAQ pages like on the standard WordPress posts too.
- The animation which occurs when a user click a menu item.
- Note: This feature may not work on some themes.
- The distance between the topic title and the top of the page after the scroll animation in pixels.
Custom Skin
You can create your own color scheme from this section.
Permalink Settings
If you like, you may enter custom structures for faq urls here.
Custom CSS
You can add your custom CSS codes to this field.
Woocommerce
DVFAQ is compatible with Woocommerce.

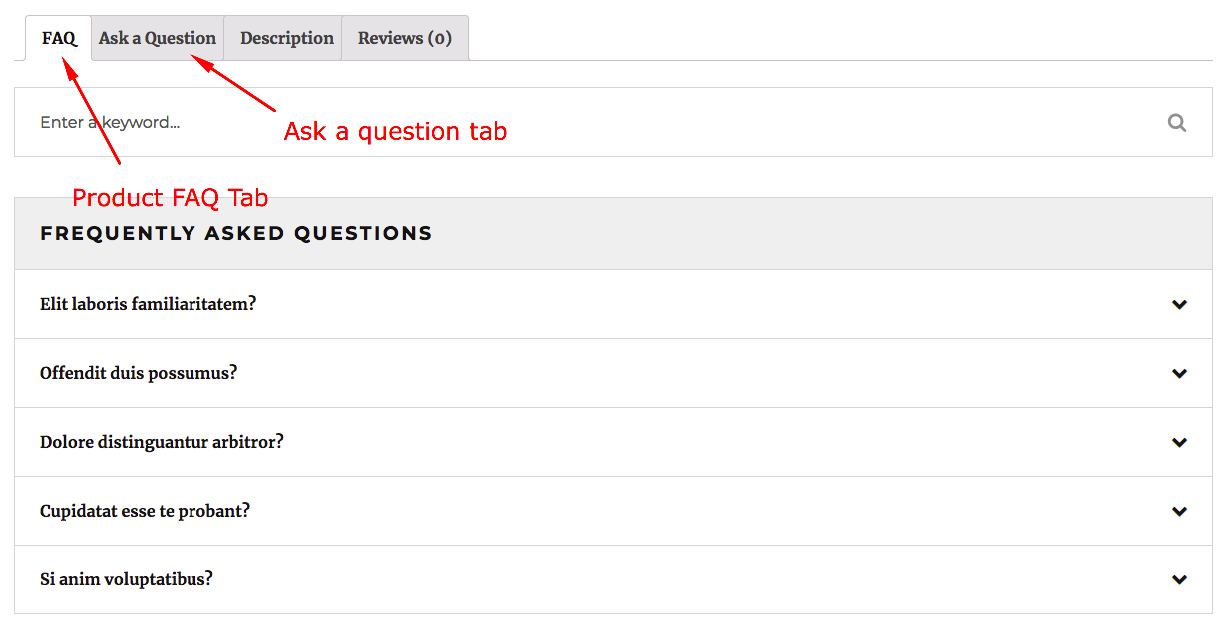
Product FAQ Tab
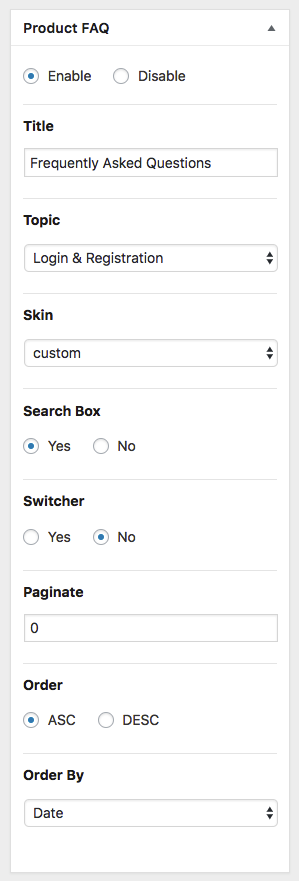
If you enable "Product FAQ Tab" from DVFAQ Settings, a new box will appear at the right side of the Woocommerce product pages. You can add FAQ tab to the products using this box.

Ask A Question Tab
You can use any WordPress contact form plugin which provides a shortcode to add a contact form to a page.
You just need to add the shortcode to the contact form field at the plugin settings.
We used Contact Form 7 plugin at the demo. Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
If you use Contact Form 7, you may need to use "special mail tags" to get more information than submitter's input through contact form fields. For example, you can place [_post_title] tag to the message body to get the product title. For more information please look at the plugin's knowledge base;
Credits Files
We've used the following scripts and other files as listed;