Help Documentation
DV Loading - WordPress Site Preloader Plugin
Thank you for purchasing our plugin ! Please take the time to read through the following sections. As many support related questions can be answered simply by re-reading the documentation.
1 - Installation
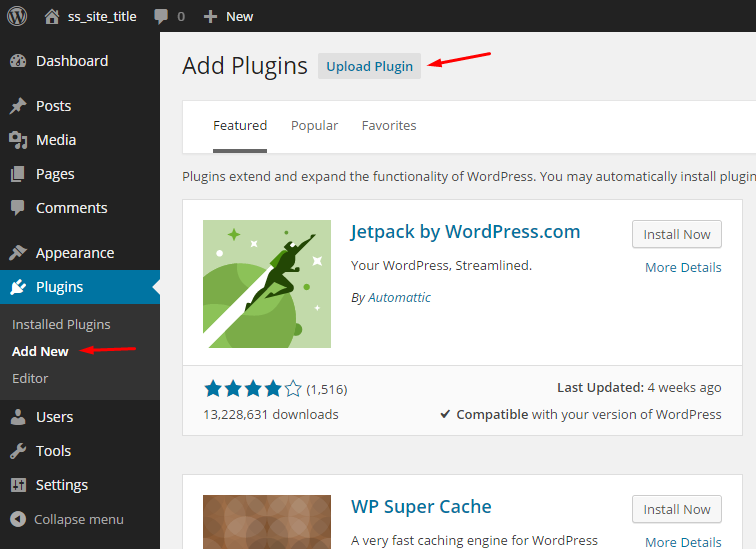
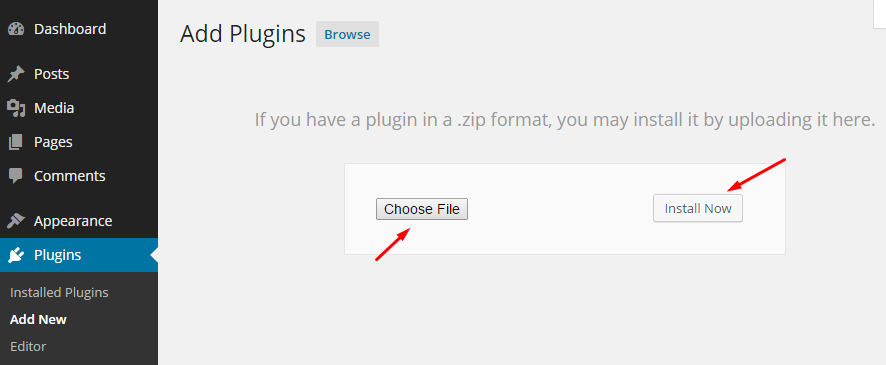
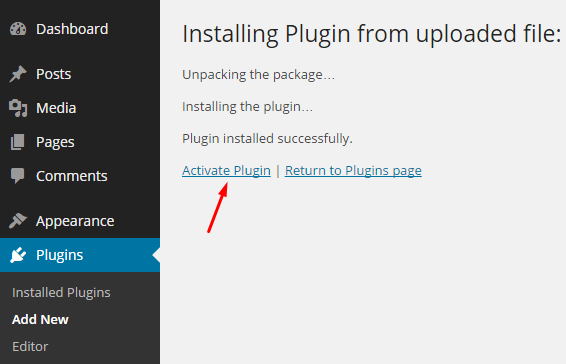
Installation is simple. Just download the zip file from your Codecanyon account and upload it to your website via Wordpress Plugins page.



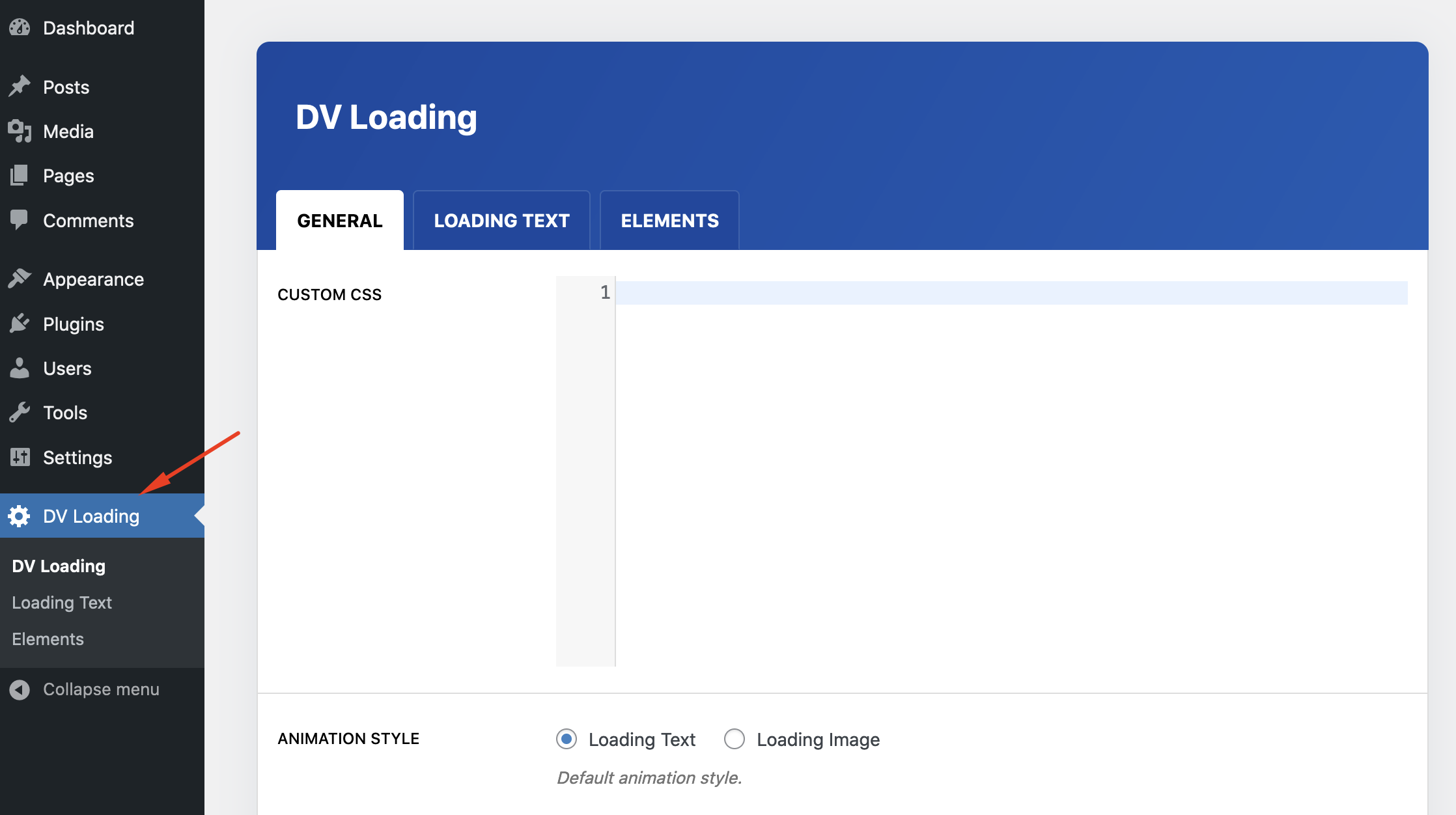
2 - Plugin Settings

General
Animation Style: There are two types of animation. If you select "loading text", a title and a subtitle will be displayed on the page loading animation. If you select "loading image" an animated gif will be displayed on the page loading animation. You can also upload your own image. For more information please read the following sections.
Activate Transitions: To use CSS3 page transitions, you must activate transitions. If you don't activate it, jquery fadeout animation will be used. After the activation a new dropdown will be visible under this setting.
Page transitions: You can select from 32 CSS3 transitions.
Background color: Background color of the page loading animation.
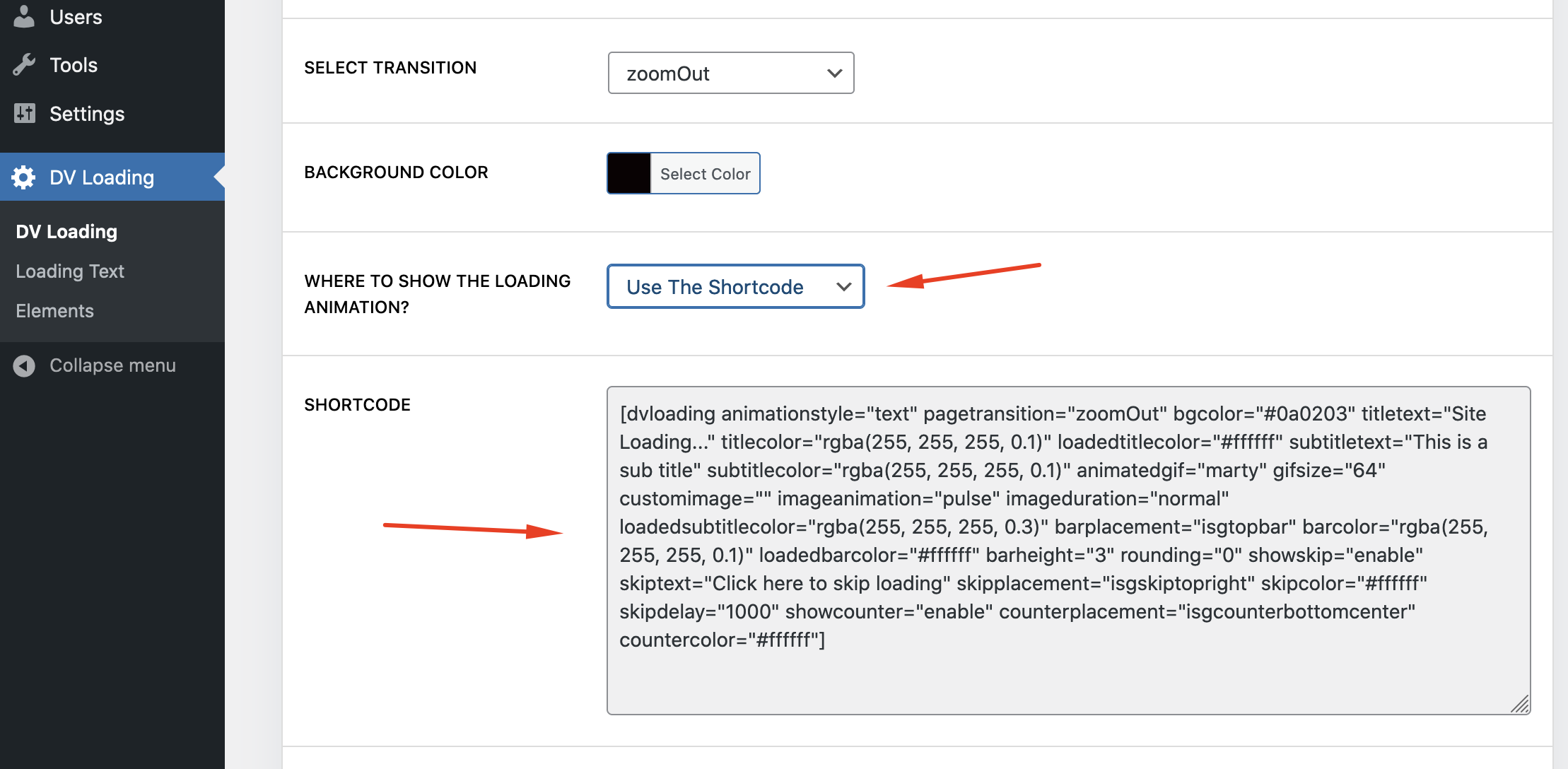
Where to Show the Loading Animation: This is the most important setting.
- All Pages: The page loading animation is displayed on all your pages.
- Homepage: The page loading animation is displayed only on your homepage.
- Select Post Type: If you select this option, new checkboxes will be visible. The page loading animation is displayed only selected post type pages.
- Use the shortcode: If you select this option, default shortcode will be visible in a text box. The page loading animation will be displayed only when you add this shortcode to a post or page. Default shortcode is generated from your current plugin settings. So instead of editing the shortcode, we suggest you to change the plugin settings as you want and click save changes. After that, shortcode will be updated as you want. You can copy&paste it to any post or page as you want. We suggest you to paste the shortcode to the top of your page content. For more information about the shortcode, please look at shortcode section.
- Disable page loading: The page loading animation is disabled completely.
Include archive pages: Category, Tag, other Taxonomy Term, custom post type archive, Author and Date-based pages are all types of Archives. If you activate this option, the page loading animation will be displayed on all these pages.
Test Mode: If you activate the test mode, the page loading animation will not disappear after page loading complete. It may be useful to test the layout, text animations etc.
Loading Text
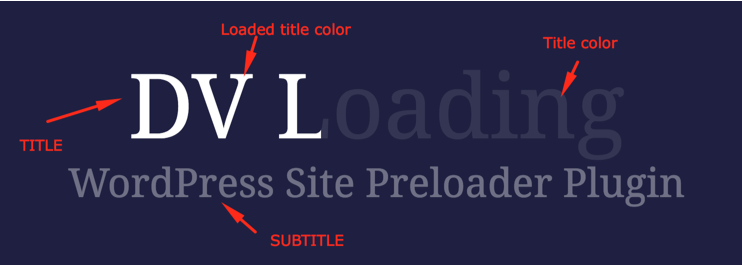
Title: Title of the text animation.
Subtitle: Subtitle of the text animation. This is optional.

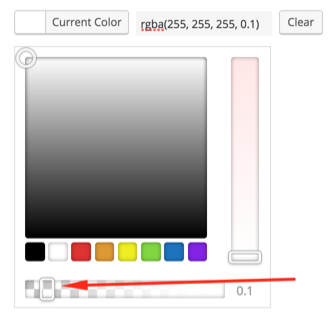
Title color: This is the main color of the title. We suggest you to use the semi-transparent version of the loaded title color. You can change the opacity of the color from the bar under the colorpicker.

Loaded title color: Second color of the title.
Subtitle color: The main color of the subtitle.
Loaded subtitle color: Subtitle will be this color just before the page loading is complete.
Disable on Mobile Devices: If you disable the text loading animation on mobile devices, switch on.
Loading Text Font Sizes
Animated title should be a single line text. So we suggest you to check the text animation on different screen sizes and update font sizes if required.
Loading Image
You can select a GIF animation from the image list. All preloaders created by Pixel Buddha. Note that their background is white. If you want to add your own image, you can use the custom image field.
GIF animation name: You can use this name in the shortcode.
Animated gif size: There are 3 available size of the gif animations. 128x128px, 64x64px and 32x32px.
Rounding: If you select "completely rounded" your animated gif or custom image will be displayed as a circle.
Image animation: You can select from 5 CSS3 animations for your custom image.
Animation duration: The duration of the image animation.
Loading Bar
Loading bar placement: Loading bar can be displayed at the bottom or at the top of the loading animation. If you don't want to display it, select "hide".
Loading bar color: It is actually the static background color of the loading bar.
Loaded bar color: It is the color of the animated part.
Loading bar height: If you want to display a thicker bar, change it with a bigger number.
Loading Percentage Counter
Activate Counter: If you want to display a percentage counter on the page loading animation, you must switch this on.
Counter placement: Placement of the counter on the page loading animation.
Text color: The color of the animated numbers.
Margin Left & Right: The left & right paddings of the counter. You can use this setting to push or pull your counter left or right (px).
Margin Top & Bottom: The top & bottom paddings of the counter. You can use this setting to push or pull your counter up or down (px).
Font Size: Font size on big screens and laptops (px)
Font Size (Tablets):Screens below 1024px width (px)
Font Size (Phones):Screens below 480px width (px)
Skip Loading Text
Display Skip Loading Text: If you want to display a skip loading link on the page loading animation, you must switch this on. Your visitors can skip the page loading animation by clicking this link.
Display delay: Indicate the delay in millisecond (1 second=1000 milliseconds) before the skip text appears.
Skip Text: The text of the skip loading link.
Text Placement: Placement skip text on the page loading animation.
Text Color: Color of the skip loading link.
Margin Left & Right: The left & right paddings of the text. You can use this setting to push or pull your text left or right (px).
Margin Top & Bottom: The top & bottom paddings of the text. You can use this setting to push or pull your text up or down (px).
Font Size: Font size on big screens and laptops (px)
Font Size (Tablets):Screens below 1024px width (px)
Font Size (Phones):Screens below 480px width (px)
Custom CSS
You can use this field to add your custom css codes.
3 - Shortcode
To use the shortcode, first of all you must select "Use the shortcode" option from General plugin settings section. If you don't need to add different page loading animations to your pages, we suggest you to use other options.
The page loading animation will be displayed only when you add this shortcode to a post or page. Default shortcode is generated from your current plugin settings. So instead of editing the shortcode, we suggest you to change the plugin settings as you want and click save changes. After that you can copy&paste it to any post or page as you want. We suggest you to paste the shortcode to the top of your page content.

Default shortcode;
Valid values of the shortcode attributes
If you want to edit the shortcode manually, you must use the following valid values;
| Attribute | Valid Values |
|---|---|
animationstyle |
text , image |
pagetransition |
bounceOut , bounceOutDown , bounceOutLeft , bounceOutRight , bounceOutUp , fadeOut , fadeOutDown , fadeOutDownBig , fadeOutLeft , fadeOutLeftBig , fadeOutRight , fadeOutRightBig , fadeOutUp , fadeOutUpBig , flipOutX , flipOutY , lightSpeedOut , rollOut , rotateOut , rotateOutDownLeft , rotateOutDownRight , rotateOutUpLeft , rotateOutUpRight , zoomOut , zoomOutDown , zoomOutLeft , zoomOutRight , zoomOutUp , slideOutDown , slideOutLeft , slideOutRight , slideOutUp |
bgcolor |
* HTML Color |
titletext |
Text String (no html allowed) |
titlecolor |
* HTML Color |
loadedtitlecolor |
* HTML Color |
subtitletext |
Text String (no html allowed) |
subtitlecolor |
* HTML Color |
animatedgif |
angus, bill, forrest, frederic, gordon, john, leonardo, marty, nicolas, preloader1, preloader2, preloader3, preloader4, preloader5, preloader6, preloader7, preloader8, preloader9, preloader10, preloader11, preloader12, preloader13, preloader14, preloader15, preloader16, preloader17 |
gifsize |
Numeric value |
customimage |
Must be a valid image link. For example; https://placehold.it/150x120.jpg |
imageanimation |
rubberBand , pulse , jello , bounce , flip |
imageduration |
fast , normal , slow |
loadedsubtitlecolor |
* HTML Color |
barplacement |
isgbottombar , isgtopbar , hide |
barcolor |
* HTML Color |
loadedbarcolor |
* HTML Color |
barheight |
Number (1 = 1 px) |
rounding |
Number between 100 and 0 |
showskip |
enable, disable |
skiptext |
Text String (no html allowed) |
skipplacement |
isgskiptopright , isgskiptopleft , isgskiptopcenter , isgskipbottomright , isgskipbottomleft , isgskipbottomcenter |
skipcolor |
* HTML Color |
skipdelay |
Number (1 = 1000 milliseconds) |
showcounter |
enable, disable |
counterplacement |
isgcounterbottomright , isgcounterbottomleft , isgcounterbottomcenter , isgcountertopright , isgcountertopleft , isgcountertopcenter |
countercolor |
* HTML Color |
6 - Credits
We've used the following scripts and other files as listed.
 Envato
Envato Facebook
Facebook Behance
Behance